You’ve created an awesome site, but you wish there was a way to highlight key elements and have them captured by the viewer’s eye. Having lots of information on a page can mean things can get overlooked or simply fade into the copious amount of text on a page. Pushing elements forward or pulling other elements back can help differentiate what content is important or what you want the user to see and interact with first.
Elements can remain anchored or fixed on a page in order to be seen throughout the entire website wherever a user travels (whether it’s up, down or on subpages). This user-friendly technique makes it incredibly easy to access key elements.
Here are the most common types of fixed elements:
Calls-To-Action
Calls-to-action are essential for redirecting a visitor to a landing page for a product or service. Having a call-to-action locked at the top of the screen in a bright color can attract a user’s eye and increase the chances for conversion. However, it can be easy to overdo it, so remember to think about the hierarchy of what you want the user to see first and choose colors wisely.
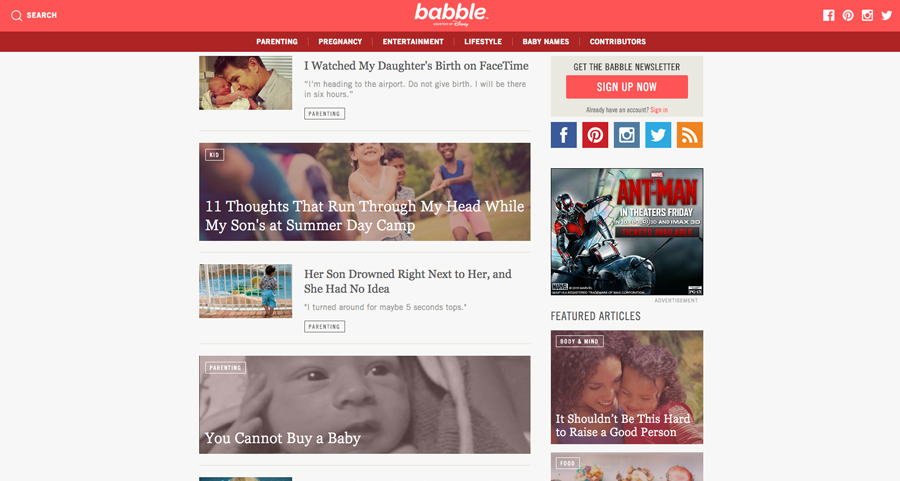
Website Navigation
Locking your navigation at the top of the screen is the most popular style for a reason—even before websites were in the picture, people have been trained to find the information the information at. The top portion usually includes the logo, links to subpages, and search. If your site includes a login or register option, this area is also a great area to feature this function instead of placing it lower on the page.

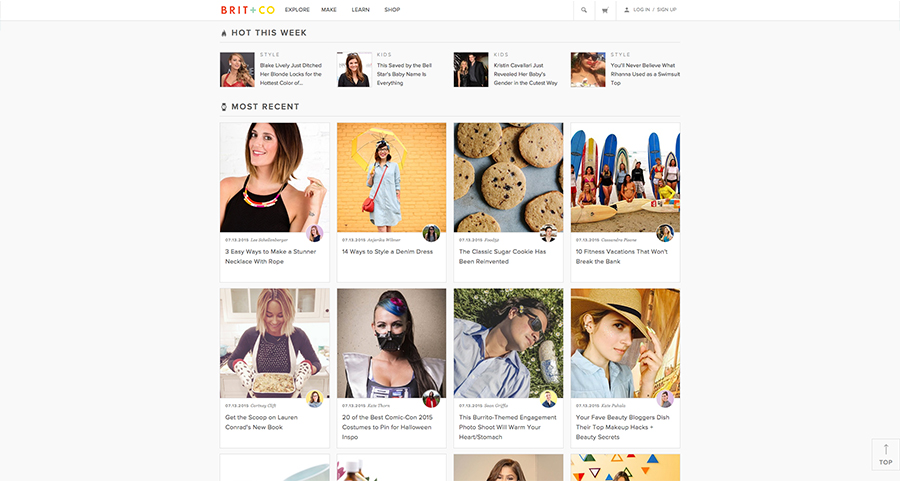
Page Navigation
Anchoring items doesn’t always have to be limited to just up top or navigation elements. Other tools could greatly benefit the user and make their experience much easier. Brit+Co has a great example of this, where the “Top” button is anchored at the bottom-right, allowing the user to jump to the top of the screen without having to scroll all the way up.

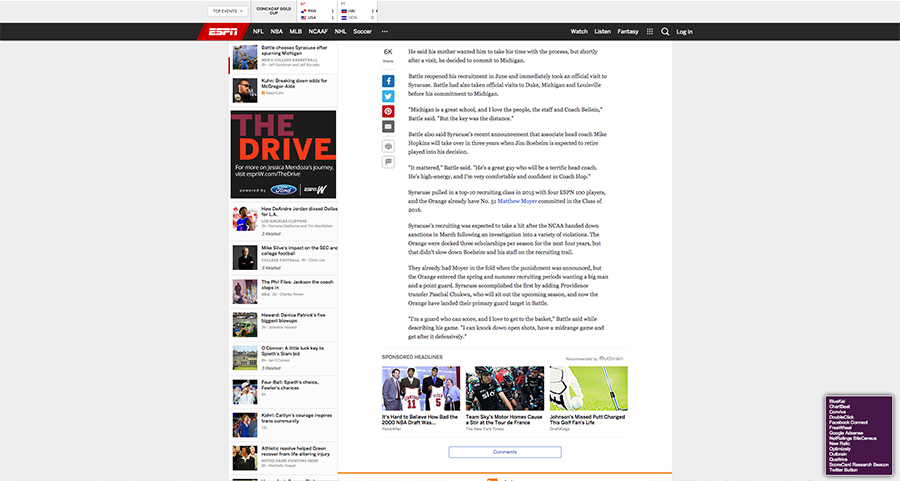
Social Links
Social links are popular for article pages as well as throughout the site and are pretty versatile on where they can go. Making social links readily available provides a way for users to share content directly from your site. ESPN does a wonderful job positioning the social buttons to the left of the article. As the user reads it follows them down the page.

Bottom Header
Anchoring a section at the bottom should primarily only include minor items, as it is lower on the page hence lower priority. In this area, it's good to highlight certain information like a phone number, calls-to-action, or social links.

Now that you have an idea of what elements you want to highlight and options available to you, it’s important to know that placement is key when dealing with content that will be anchored to an edge of the screen.
- Top = high-priority information like navigation, logo, and login options should go here.
- Sides = medium-priority, usually meant for social links, messaging, or chat service buttons.
- Bottom = low-priority, where you place secondary or extra information or other calls-to-action down here.
Fixing functions throughout your site definitely increases click through rates and enhances the user's experience. However, it’s crucial to find a special balance with fixing elements and the actual content on your site. Overuse and placing fixed items on all sides can diminish the value and technique as well as decrease screen space for the main content. So take the opposite of “if it ain’t broke, don’t fix it” and fix it, literally.