This post was originally published back in 2017, when modular web design was in its infancy. Since then, it's continued to evolve. Today, more and more CMS providers have finally embraced the idea of modular design techniques. However, many are executing it in ways that don't necessarily live up to the idea of modularity... Specifically, many CMS providers now provide editing tools that call themselves modular but really don't follow any design system or overall methodology to maintain consistency. As we update this post, we try to maintain consistency in our message of what modular design is and what it isn't. It is more than just a toolset, but it's also an overall approach that requires organizational adaptation via training and enforcement. But, more on that later.
Before we get too far along, let me back up and give a bit of history. We all know that content management systems allow website owners to manage content, tens of thousands of pages of content in some cases, via easy-to-use interfaces. This is mainly accomplished by using reusable “templates”. However, templates are just that—they are formulated structures that are ultimately not very flexible.
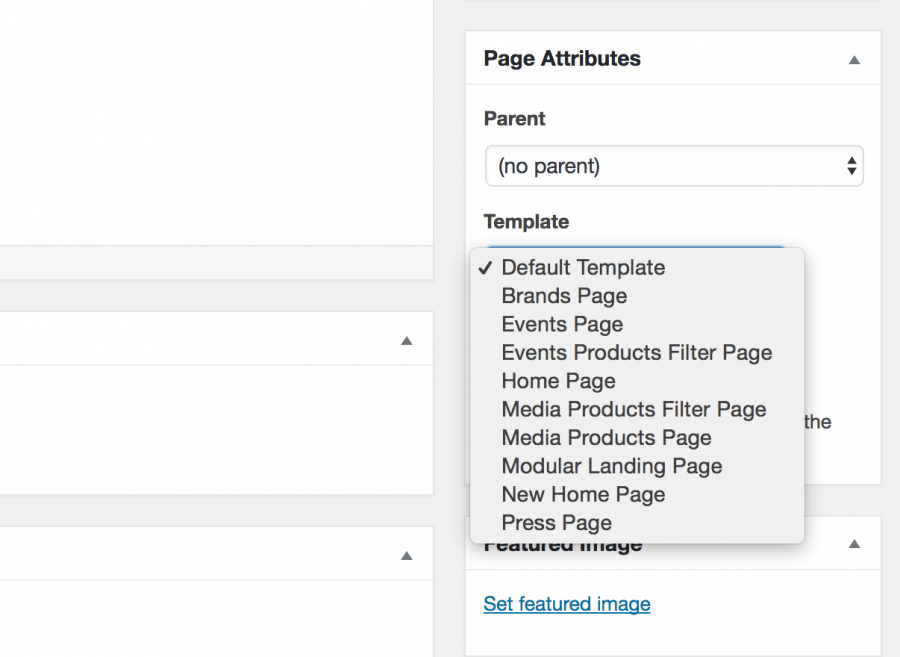
Let’s look at an example of the old world in action. A WordPress site consists of tools that allow administrators to add “pages”. When adding a new page, the administrator chooses a “template”, which is a pre-coded page that has editable segments. These segments are predefined and set in stone in terms of location and layout.

In essence, Web content management systems don’t control content at all. They simply control web pages. So, we might as well call them template management systems or page management. “Content” is a completely different animal.
Content can be a blog post, a collection of data in tabular format, a video, a graphic, or a list of items. Content can be almost anything, yet historically, existing CMS platforms have been focused on making you, the content creator, live within the mold of the system they created for you.
Templates are a prime example of that. They are rigid in behavior, making editing pages to do specific things difficult. It’s hard to move parts of a template around. If you do, you are almost better off making a new template. It’s also difficult to control what content populates a piece of a template, in a dynamic way. And because templates are so inflexible, your content stops being content.
It starts becoming as an assemblage of items that create a page. When content stops being something you can organize, make sortable and searchable, you have shot yourself in the foot. Trust me, you and I are already guilty of this crime. That is why whenever you redesign your website you must massively overhaul your content to match the new design. It’s all because of templates.
Templates are the most common cause of dissatisfaction with content management systems. Developers and designers sell these template-driven systems as being “fully controllable” for administrators when in reality they are handcuffed to a large extent by the capabilities of the template. Unless you own a franchise business, why would you ever want your business to be limited by the requirements of a template, anyway? Would a master chef want to be limited to cheese triangles that Subway gives its franchisees?
So how do you give more control to people who may not have technical know-how? It’s simple, instead of giving them templates, give them parts of templates. This way your content can populate these pieces with easy to determine rules. This concept is what we are calling “modular web design”.
.jpg)
The concept of modular components is nothing new. It’s used in a variety of industries such as manufacturing, construction, and aerospace. In automaking, Volkswagen has become one of the most profitable automakers on the planet by utilizing the commonality of components across brands and models.
For example, the chassis on the VW Touareg is the same as the Audi Q7, and carries all the way to the Porsche Cayenne. Much like the VW Passat, Audi A6/7 and Porsche Panamera. Think about home building: I recently saw a 4,000-square foot house brought in on trucks. Pretty much all manufacturing is based on the theory of reusable parts. Software development has been doing this for almost thirty years as well; it’s called object-oriented programming, where objects are continuously usable in a variety of means.
How does this theory benefit web design? By changing our perspective from the design and management of templates, to instead the design and management of pieces of content or design.
When we change our focus from whole pages into parts, we are not only making it possible for our websites to have many combinations of content and design, but also enabling our CMS systems for more control. Thus, we are making it easier for us to build out pages in ways that make sense from a visual, administrative, and business perspective. Imagine how this will change your marketing.
So, what are the advantages of a modular web design layout?
Benefit: Control
As we mentioned, the #1 reason most marketers hate their CMS platform is because they simply can’t control the items they need to. Today’s digital marketers are required to make daily changes to their website based on analytics. They will rotate content offers, landing pages, and other mechanisms to drive conversions. Websites that are poorly configured make this job very difficult. Marketers simply can’t wait days or weeks for a new landing page or a new form. Time is money.
Now, you can mix and match parts of your website to assemble pages. Instead of waiting for a developer or agency to do this, you can get it done in minutes.
For WordPress users, picture this: you create a new “page” in the administrative portal and then you simply pick and choose modules. You can assign content to pages from custom data types (imagine a listing of locations or products or some other defined database of items) or you can edit them on the fly right from the page editor. Almost anyone can do this! If you want to reorder the modules—go ahead and reposition them up or down on the page. It’s easy.
I’m sure some technically minded folks are going to tell me that systems like Drupal already have something called “blocks”. And that these “blocks” do very similar things. But where you are shortsighted is that these blocks are created by the site developers with the thought of making the development easier. These blocks are only ready to fit certain parts of a template. They aren’t necessarily created by designers with the thought of marketers and their needs and objectives. In recent years, Acquia has made major enroads with their Site Studio functionality, which has finally added a proper layer of modular control to their CMS.
Modular web design starts at design. The CMS must be flexible enough to handle it. A developer isn’t qualified to create modules based on a template and understand what a marketer does and doesn’t need to accomplish. After all, marketers and developers rarely make good bedfellows.
While I am on the point of modular web design, starting with designers—try an exercise. Print out your current website onto physical paper. Make sure the site renders—you may have to make screenshots to do it. Pull a set of pages such as the homepage, content pages, and maybe some secondary pages. When you lay all these pages out you will see that there are defined breakpoints that appear. It may be difficult on some old designs to partition a site perfectly, but, for the most part, you should be able to physically cut your website into modules.
Take those modules and look at all the pieces you have. Maybe top navigation, a hero image, a content block. Maybe a module of 3 blocks or 2 blocks. Now, take those pieces and start assembling “new pages”. This exercise is precisely how we can demonstrate a new web design to clients.
It makes it easy to understand the number of possibilities and it gets administrators thinking in a new way about how their website should operate. This is the same level of control you will have when your site is modularly designed and integrated into a capable content management system.
.jpg)
Benefit: Easier To Maintain And Amend
Templates are bloated, antiquated concepts. They have a large number of dependencies between themselves. Modules are flexible and adaptable. An entire webpage is a set of modules from top navigation down to the footer navigation.
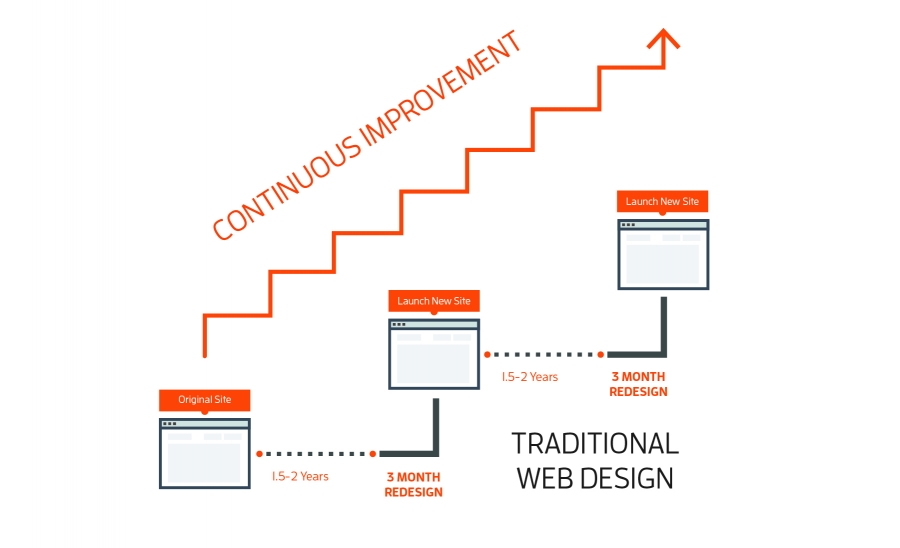
This means you’ll never have to worry again, with this methodology, about doing complex, convoluted website redesigns. We’ve already spoken about the current way websites are designed. You go through a three to a six-month process of redesign, then the site sits for 2 years until the process repeats itself. Typically, each time you’ll reinstall your CMS platform and porting content will be such a pain that you may just rewrite it.
Can you imagine if your next redesign didn’t happen in two years, but happened on an ongoing basis?
That is another key benefit of this approach. Because modules are so independent of each other, redesigns are much faster. Top and bottom navigation modules can change easily. Therefore, your next redesign isn’t going to be bogged down in template design (more on this later).
Instead, you can change parts as you see fit on an ongoing basis to see what works or doesn’t work from an analytics perspective. With this new methodology, it is potentially the case that your next redesign and rebuild could be your last for a very long time, breaking the 2-year cycle.

Benefit: Easier Buy-In From Management
Marketers know that one of the key problems with a website redesign project is approvals. In fact, as a creative and technical agency, we offer timeframes that are based on the final approval of a design. It’s simply too difficult to know how long design will take given approvals in large organizations, where there is a complicated political structure.
Marketers and sales folks tend to hate the idea of redesigning their site. It is painful to go through the process, get everyone aligned, and get approvals from management.
Our contention is because this process is all based on the flawed template approach. As mentioned, “templates” imply rigidity. They imply being “FINAL”. I don’t think anything scares a customer more than the concept of a “Final, approved template”. They most definitely see this as an old-style printing press, something inflexible and that they are stuck with for a long time.

Templates: Set in stone?
Modular fixes this problem quite nicely. That’s because the concept is easier to understand as never being finalized or complete. There is almost no CEO in the world that wouldn’t want something flexible and able to amend later with ease.
In the case of modular design, there is finally a cure to the fear and anxiety of being stuck with something. When the finality of a template is avoided, and management understands that modules are designed to be continuously improved, approvals and buy-ins are substantially easier to come by.
Benefit: It’s Cheaper To Build (And Maintain)
Wait. Should I say that? I run an agency!
But it’s true. And here is why: Modular web design again focuses on parts. Designers have to work on the design of parts, and the client can imagine the range of possibilities. We already talked about how buy-in is easier from management. But, a side effect of that is that fewer revisions are needed and fewer functional template mockups are necessary. That results in less time spent, which results in lower budget requirements.
Also, consider maintenance. We’ll talk more about this later, but with a template driven site, you are going to have many instances where a new template will be required. This means, design and development costs, in addition to accumulating technical debt.
Benefit: Quicker Development And Deployment
Finally, another benefit near and dear to the heart of any marketer, modular sites are quicker to deploy. Again, this goes back to overall flexibility. A modular site that only has 5 modules can be launched and have hundreds of page possibilities. This means you can launch a site as a minimum viable product and still have a measure of uniqueness that a template driven site can’t achieve.
In the past, a quick-launch site may have 2 or 3 templates. It was easy for a user to notice this and at a subconscious level make a judgment as to the time and effort put into the site. Now, you can go to market extremely quickly and iterate the site by adding new modules as necessary, as part of an ongoing continuous improvement plan.
Another benefit related to the initial development of your modular website: Content creators don’t have to be rushed and bullied into creating content around a particular template design. All too often, content writers are forced to match their content to a design or a template to keep a project moving—many times before they are even sure what they are going to write. Modular design gives more latitude to these individuals and more freedom to position and apply the concepts they want to communicate.
Benefit (Last one, I swear): Micro, Targeted Redesigns
I love this concept. Let’s say in the past you wanted to have a new landing page put together. You may talk to a designer, who would work to assemble a mockup. You’d then engage in a convoluted series of approvals and meetings to discuss the design. By about revision 10, you are probably losing any level of enthusiasm for the entire campaign.
With modular web design, you can effectively cut the designer out of the process. You can assemble a live mockup of your landing page, based on parts that already exist. The page can then be distributed to team members via the actual, final URL. As you may have already guessed, people are less likely to give overall design feedback when presented with a functional URL. Mostly because people want to be heard and want to give feedback, but recognize that in this late stage massive changes probably aren’t likely to happen.
When you do have approvals from everyone, rather than submit it for coding to your agency, you can simply hit “publish” in your CMS and the page is made available to the world. How is that for efficiency?
Technology Requirements
This is a massive topic and one that goes beyond the scope of this blog post. To have a modular website work, you need a proper content management system. And by proper, we mean a system that actually allows you to manage content and not web pages.
Why?
As we’ve outlined in previous posts, an eBook, and a webinar titled “The CMS of the Future”, we believe that CMS platforms must once again become systems to manage “content”, not exclusively “presentations”. The most popular systems available today, from open-source to enterprise, all focus heavily on content from the perspective of web pages. This isn't really the case...
Content is changing! Your future content may be consumed in a vast variety of mediums. Systems ranging from WordPress to Sitecore are all obsessed with integrated display focused on the Web. You must learn to adapt to a new methodology and step into the next generation of content management.
The truth is, content is just that - it's content, or data. Modules display the data. Therefore, CMS platforms must do two things, they must allow the presentation of structured content via flexible modules, and they must also allow individual modules to be amended for specific purposes.
Some systems make that more challenging than they should.
At NP Group, we facilitate modular web design projects via a variety of means. We have developed a custom plug-in for WordPress that converts the page editor into a modular web design manager. This enables those who prefer to use WordPress to engage with their websites in this new way. You’ll still be using WordPress, but you'll have a lightweight toolset to apply modular techniques to your website.
For our enterprise customers, we are partners with Acquia, an organization that has developed a thoughtful, comprehensive toolset that introduces modularity to the already popular Drupal CMS system. Their software, known as Site Studio, is one of the better systems available that employ this technique, and can tie into a CMS with a comprehensive set of tools to define and manage content.
The final option is a headless CMS solution. These systems allow for content managers to administrate content in an organized fashion and then publish to multiple mediums. If your only medium right now is the Web, you can still utilize these systems to allow for future flexibility and take advantage of all the other benefits of headless systems, such as security and scalability.
Best of all, with the extended lifespan of modular web design, and the already-proven lifespan of headless CMS systems—your next CMS installation could last you 5 or more years without a significant update!
Workflow & Organizational Requirements
Modular web design all sounds great, and the benefits are easy to understand and ultimately take advantage of. However, modular web design requires an organizational understanding of what it is, and what it isn't.
As an example, a well thought-out modular design project would look at the individual components first, then assemble pages based on that afterward. It would allow the use of these modules in a flexible yet consistent way, that stays aligned with the design system ultimately put together by the user interface team.
Too many website administrators are utilizing website editing software that allows for flexibility to create pages that have no commonality between them. This is not what modular design is. Modular design employs a design system, which an organization needs to document, understand and embrace. Then, as they amend their website, they stay within the confines of that system to ensure there is consistency on brand, experience and ultimately how users interact with a website.
Modular design should not be viewed simply as a simple way to craft pages. Sure, it is, and that is a great feature, but it's also a technique from which workflows can be crafted to ensure consistency and alignment with the whole.
As you undergo a project to develop a new website utilizing this technique, it makes sense to have a style guide crafted that outlines proper usage of modules. This is somewhat boring work, but, it will ensure compliance across the enterprise.
In conclusion
This was a fun post to write and update throughout the years. I am excited about the future of modular web design—it solves many problems without being too complex a concept or too complicated to manage. In the coming months, I’ll be breaking out some of the concepts mentioned above into separate posts to give them the attention that they deserve. In the meantime, if you have questions about how modular web design can work for you, contact us at any time!



