According to Middlebury Library, the definition of a Style guide is, "A set of standards for the writing and design of documents, either for general use or for a specific publication, organization, or field."
In order to maintain a company's branding, it's important to create a style guide to inform people on how to properly use any items that represent that company. A style guide typically consists of these different elements:
- Logo Mark
- Color Palette
- Typography
- Iconography
- Logo Treatment on Merchandise
- Stationery Items
- Image Treatment
With that being said, we've come up with our favorite top nine branding guide designs for you to take a gander at and get inspired to revamp your own!
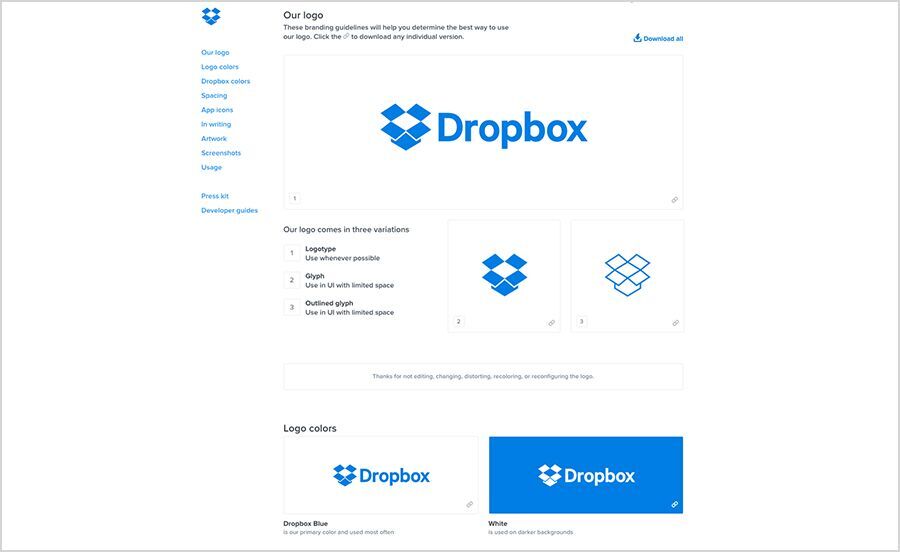
Dropbox

Dropbox's overall brand is very simplistic, minimal and contains a lot of white space - really accentuating the feeling of the brand. The style guide is available on their website, making it easy for others to use their branding appropriately.
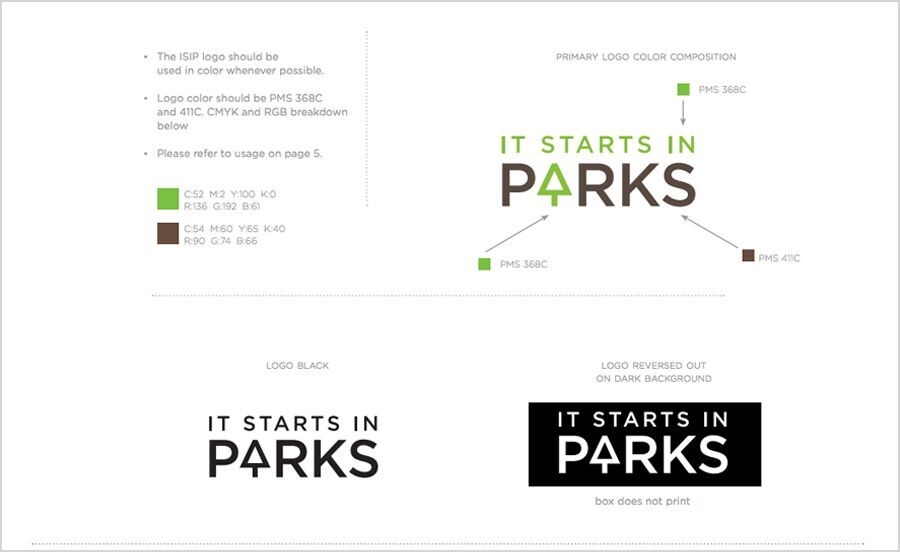
It Starts in Parks

It Starts in Parks has a style guide that is very organized and really calls out the structure and guidelines for the logo. This guide really goes into detail about the restrictions of editing abilities to the logo and shows examples in a clear, concise way.
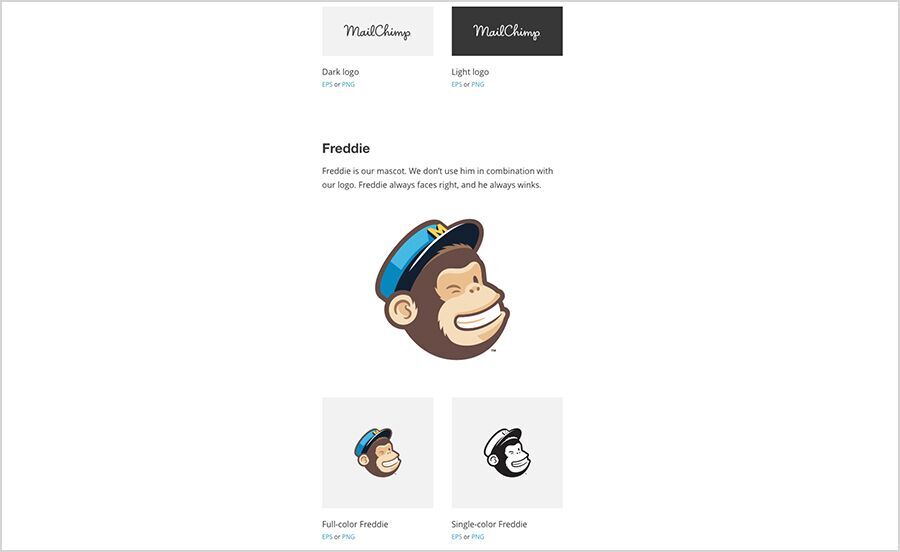
MailChimp

MailChimp has always been good with their design and keeping their entire site consistent with their logo. They've gone through some changes with their logo and show a brief history while also pointing out not to use old assets. Another cool feature they have is that a user can download all the assets making it easy to use their logo correctly.
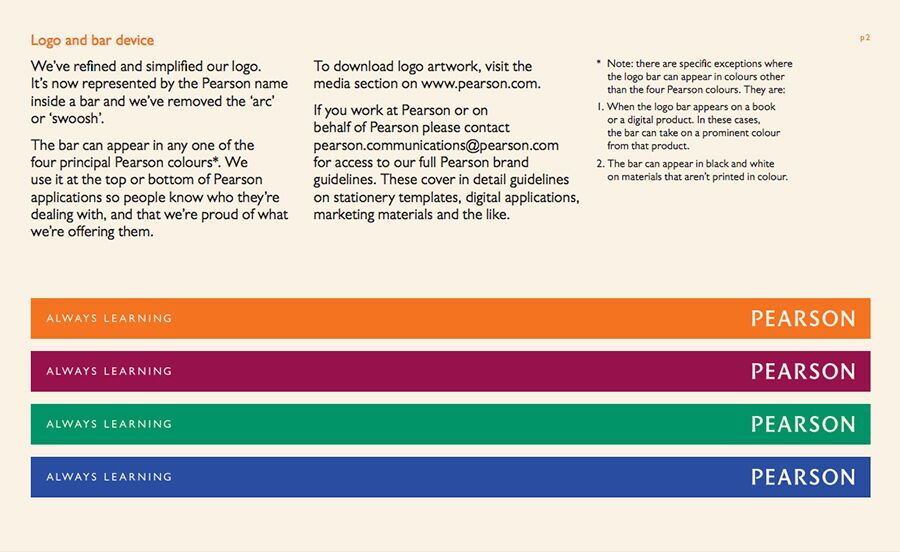
Pearson

Being a top company for education, it's no surprise their branding guide would be incredibly detailed in the proper usage of their logo and brand. They show examples and distinct descriptions of how the logo should be used on their website and print material. Page 21 features a scale, showing the range that their logo can be sized within.
Skype

Skype has a really unique logo and their entire brand shows this quality. Their guide is laid out like a book and spaced out, making the information easily digestible and making it simple to group each of the sections. They also do a stellar job at illustrating different ways to appropriately use the logo.

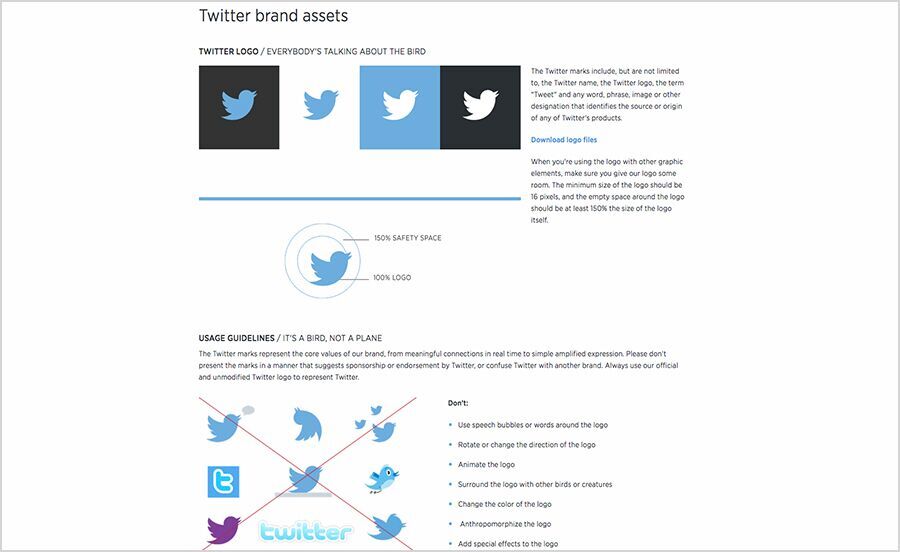
Twitter has a similar style guide to Dropbox, very clean and open so the viewer can focus on the logos and content. This style guide really goes in depth about the safety space around the logo and text. Also, the glossary callouts are especially helpful for someone new to the company. The guide really informs the reader of the proper knowledge and terminology used by Twitter making it easier to use and apply content to the overall company in a consistent manner.
Uber

Uber's style guide is highly interactive and as you scroll down the page, it seems more like a story rather than a guideline. This is extremely cool as the content seems effortless to absorb, especially with their videos. The videos illustrate their process in creating and applying the logo and branding assets to their company brand.
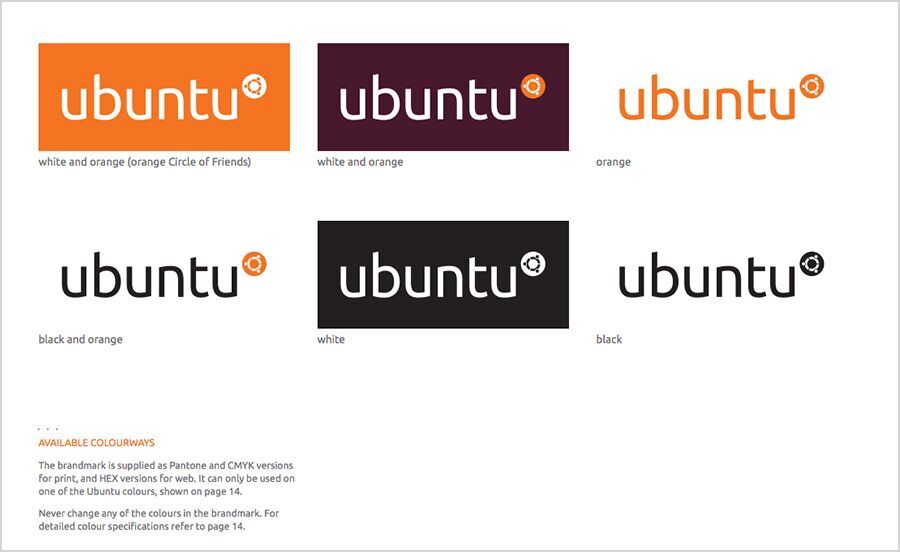
Ubuntu

Ubuntu’s style guide goes into very thorough detail about the usage of their logo. They feature their full logo and logo mark, the various colors of the background and the logo itself and also detail the improper ways of using the logo. One other cool thing about this guide is the information about their file structure, as it is incredibly beneficial to those who are unfamiliar with their brand.
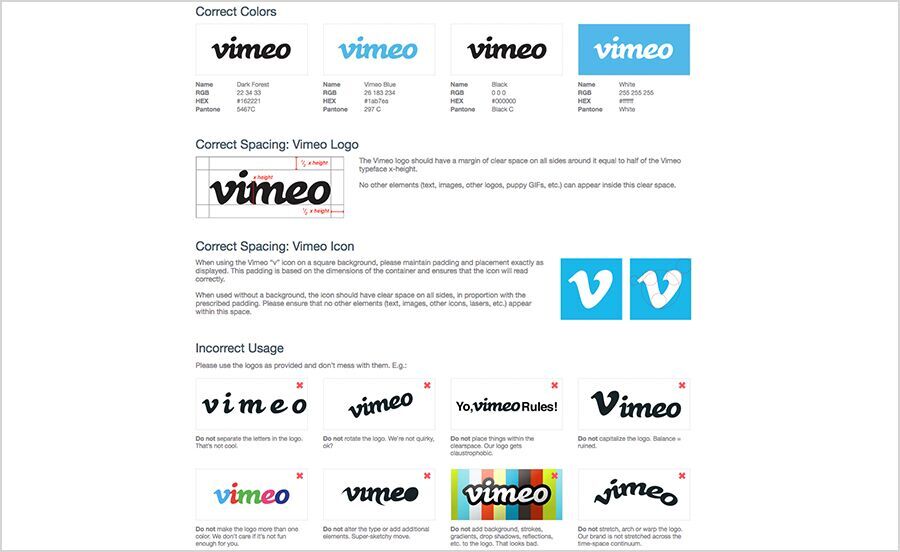
Vimeo

Vimeo has always had a really unique logo and their style guide reflects that they want to keep it untarnished. They provide all of the alternate versions of the logo that coincide with other affiliations that they are a part of. Their improper usage section is also very easy to process with lots of visual examples.
With all of these branding guide examples, you can now be inspired to start creating your own set of guidelines or even start the branding process itself!


