When December comes around, it’s hard to believe that another year is about to close and a new year is upon us. With the new year typically comes a slew of new requests from clients that are planning their projects and initiatives for the new year. However, I find that clients almost always underestimate the time that it takes to proceed through a custom web design or redesign project properly. I’m hoping this post explains why custom design takes time, how cutting corners can lead to unpredictable results, and how you can plan a project that sets reasonable expectations for both your company and your design partner.
What is the Golden Rule?
It’s simple… plan your projects backward from your desired completion date. On an introductory call, I always work backward with clients when they propose a date for the release of their new project. Working backward puts everything in a much clearer perspective. Often, the hardest step in developing digital experiences is just getting started. Procrastination sets in and most projects are delayed before they begin. When you work backward from your date of the desired completion, you can start to see that every moment counts, and delaying doesn’t help matters – in most cases, you’re already too late for your desired completion date. Sorry to be the bearer of bad news, but this is the most typical scenario I see.
The best way to explain both the process and why these projects take as long as they do is to work through a sample project, assuming the desired end date of July 1st of the new year. Remember, the phases that we employ in delivering these projects typically consist of:
- Discovery & Architecture
- UI/UX Design & Prototyping
- Development & Integration
- Testing & Quality Assurance
- Migration & Deployment
For the purposes of illustration, let’s work on an informational website redesign and replatform project. The site contains nearly 1000 pages of content, and the platform is changing to WordPress. There isn’t much in the way of sophisticated functionality, except for maybe some CRM integration to contact or other forms, and perhaps some third-party plugins to be installed and configured.
With that in mind, let’s focus on what needs to happen before June 30th, but working backward.
Step 5: Migration & Deployment
With 1000 pages of content, you’ll need to have a plan in place to populate that content into the new CMS. This can be done via automated processes, but you’ll always need a manual component as well. Of course, it’s a sure thing that your management will want to see the site before it’s deployed. So, let’s assume that you need to have at least two weeks to have them review the completed site, with all of the finalized content, and respond to any changes they may have. That puts us back to June 16th. The actual effort of migrating content and massaging it, well, that can take a few weeks. So, you should plan to have the development of the site done by June 1st, at a minimum.
Step 4: Testing & Quality Assurance
For most projects, we are continually testing the site and delivering a project that has been thoroughly tested. However, as the client, you need to also accept the software after doing testing of your own. You can do this two ways. First, you can push the developers to open a “QA Window” for a certain period. Or, you can perform the QA during the above process of migration. To save time, let’s say we did that, and you complete your QA from June 1st until June 15th, before your management review occurring.
Step 3: Development & Integration
For a site with 1000 pages, you can assume that there were about 10-15 custom templates involved, or a modular system with 20-25 modules included. This means that development will need to take those designs and integrate them into the CMS for proper utilization of the system. To have development completed by the QA window of June 1st, we’d recommend a total of at least 6 weeks of time. This takes you back to April 15th (happy tax day!).
Step 2: UI/UX Design & Prototyping
Design is the most unpredictable part of the process. Why? Because it is the most significant area of client involvement. During this phase, we’ll be producing mockups and renditions, and the client will be approving or providing feedback for revisions. As such, planning the timing of this step is difficult as it is entirely dependent on the client’s ability to provide input on a timely basis. Some clients are easy to work with - they provide feedback within a day or two of a presentation. However, we’ve worked with clients such as government agencies where feedback loops can take upwards of a month (true story!). For the purposes of this post, I’m going to assume that this is an enterprise scenario with executive involvement and a team of several people overseeing the project. With all of these moving parts, it’s easy to see why this takes a while. As a quick overview, this is what happens during the design process:
- Wireframing: While not included in every project, when performed, this can quickly add up to an additional 3 or more weeks of effort.
- Conceptual renditions are produced: in this step, we present in some cases multiple options for the client to choose from of one key page, usually the homepage. Total production time: 1-2 weeks.
- Revisions & Approval: The client selects a rendition, and undergoes a round of revisions to reach final approval. Total time: 1-2 weeks.
- Module or template design: Working off of the discovery documents and information architecture, we design all additional templates or modules, present for approval, and undergo further revisions. Total time: 3-4 weeks.
- Prototyping: Today, it’s easier for us to display the entire project via a prototype, either utilizing prototyping tools or just developing within HTML. Total time: 2-3 weeks.
Given the above timeframes, you can see how it isn’t crazy for us to recommend that you have at a minimum 2 months, and maybe a couple of additional weeks to undergo the custom design process. For this project, we’re now back to February 1st.
Step 1: Discovery & Architecture
This step can be called the most critical part of the project. For most projects, having discovery separated into a separate agreement and engagement with an agency makes sense – we’ve written about this service in our blog many times if you want to have a look. In this stage, our job is to dig deep into your company, your project, and your past successes or failures to craft a plan of attack for the new initiative. This means a kick-off call or group session, an in-depth content audit, and creation of a comprehensive specification which will outline all of the particulars about the project, and finalize timeframes and budget. This process takes about 3 or 4 weeks – usually a week or two to schedule the meetings and up to 2 weeks after to finalize the findings. You could add more time to those estimates if you were to take time to consider your options and complete an agreement for the entire project. This could mean the whole stage may take another month. For the purposes of our example, this puts your project start date right on the first day of January.
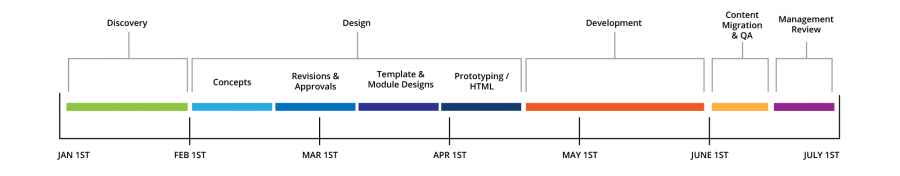
And, to make this even easier to understand, we worked up a little model of this schedule and breakdown:

Worth Noting: About Estimated Timeframes
It’s important to note that the above timeframes really are estimates, and depending on variables can change in either direction. What I’ve outlined is a reasonably comprehensive informational website. Your project could be more straightforward or more complex which could affect timeframes either way. But, the above estimates are round about averages that we see for custom designed websites where all segments of the project need to be addressed.
When you see estimates from “web designers” who can do a custom designed website in a month or two months, you really have to look to the above process and figure out precisely what is missing. It’s challenging to speed up the process AND have a deep level of conformity with all of the requirements to ultimately achieve success with the project.
How to Accelerate the Process
I know that this post is going to be greeted with a groan. “But we don’t have that much time!” Well, luckily there is a solution. The above is what I would define as a stringent waterfall scenario, where one phase can’t start until another has completed. In reality, we can accelerate this by probably 15-20% if we overlapped certain stages. Unfortunately, you can’t overlap every phase – there is no way to code a design that isn’t approved. But, you can begin coding and integrating into the CMS pages that have already been approved. So, there is a possibility for overlap there. Similar overlaps are often available within the design process, and it is possible in some cases to skip steps like prototyping. With these changes in place, it’s possible that you could accelerate a project and save somewhere around a month of effort. However, the parts you skip, such as prototyping, can be valuable and avoid future headaches. Furthermore, overlapping stages can lead to some confusion during approvals and in some cases even require reworking previously approved areas as issues arise. As with anything else, going faster could mean there are sacrifices to be made along the way.
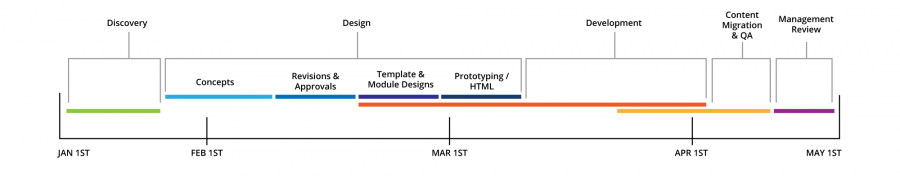
To illustrate a possible overlap scenario, this visualization may help:

Don’t Forget Stage 0: Agency Procurement
With all of the above laid out, I almost forgot the stage where you will spend the most time, take the most risk, and potentially succeed or fail in your project… It’s agency procurement! Yes – it can indeed be right that it’s already too late to complete a project by the end of Q2 if you aren’t already talking to agencies and getting budget figures for your project. Honestly, I have no idea how much time you should set aside for this step. We see clients who start a week after contacting us, and we have clients who can take 3 or more months to decide on hiring an agency.
Chances Are, You Are Already Behind Schedule!
If you read through this post, then, you probably realize that you are already behind schedule. And that is the point of the entire piece…! These projects take time to do correctly and rushing through phases can easily lead to problems or oversights. It’s important to have realistic ambitions when it comes to the timeframe and carefully proceed through the stages of a project.
But a Designer Told Me It Would Take a Month!
I want to take this opportunity to explain again WHY one agency can do a project in a month, and another can take six. Most likely, at least some of the following are true:
1. They aren’t designing from scratch but rather “theming.” By this, we mean they are downloading pre-manufactured themes and customizing to your requirements. The tell-tale sign of this is that they won’t provide you with comps. They’ll just start working on a site right away and send you a URL very quickly.
2. They are skipping steps: There is no way each phase outlined above can be completed in a month.
3. They are reusing previous custom designs: They could be reusing designs initially intended for other clients. In which case, you must ask, how will other people’s outputs affect my goals and objectives?
4. They aren’t being truthful: Well, I hate to say it, but we’ve seen it before.
Wrapping Up
In wrapping up this post I want to first thank everyone for helping contribute ideas and concepts for this blog throughout the year! With the new year approaching, hopefully, this post will help you get ahead of your planning, set reasonable expectations and lead to your next web redesign being smooth and stress-free - the way they should all be!


